Tampilan (27/27)
1. beralih ke style [Codemao]

- Ganti gaya sprite saat ini ke gaya tertentu.
2. switch to style No. (1)

- Ganti gaya sprite saat ini ke gaya yang ditentukan oleh angka.
3. style berikutnya

- Ganti gaya sprite ke gaya berikutnya.
4. tampil

- Tampilkan sprite di atas layar, dan pemain bisa melihat sprite tersebut.
5. sembunyi

- Sembunyikan sprite dari layar, dan pemain tidak dapat melihat sprite tersebut.
6. tampil dalam (1) detik

- Buat sprite muncul di atas layar secara bertahap pada detik-detik tertentu.
7. sembunyi dalam (1) detik

- enghilangkan sprite dari layar secara bertahap pada detik-detik tertentu.
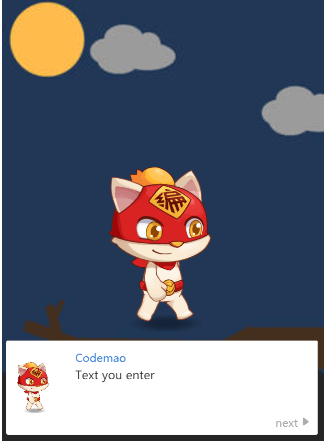
8. Buat kotak dialog ("Hi")

- Buat kotak dialog di atas layar yang menampilkan teks yang Anda masukkan.
Klik "berikutnya" setelah Anda selesai membaca, dan jalankan skrip berikut. (Lihat contoh di bawah .)

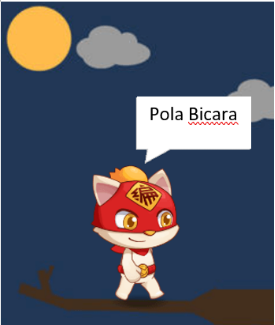
9. [katakan] ("Hi")

[katakan]: Menampilkan teks yang Anda masukkan dalam balon bicara persegi.
[pikirkan]: Tampilkan teks yang Anda masukkan dalam gelembung pikiran sudut bulat.
Lihat contoh di bawah ini:


10. [say] ("Hi") for (2) secs

[katakan]: Tampilkan teks yang Anda masukkan dalam balon bicara persegi untuk detik tertentu, lalu menghilang.
[pikirkan]: Tampilkan teks yang Anda masukkan dalam gelembung pikiran sudut bulat untuk detik tertentu, dan menghilang.
11. ask ("What's your name?") and wait

- Buat balon ucapan persegi untuk mengajukan pertanyaan masukan dan tunggu sampai dijawab. Kemudian jalankan scrip berikut.
12. balasan

- Dapatkan jawaban untuk pertanyaan terbaru.
13. tanya ("1+1=?") dan pilih "1" "2"

- Buat balon ucapan untuk menanyakan pertanyaan masukan dan tunggu sampai pilihan dibuat. Kemudian jalankan scrip berikut.
- Tip: Pertanyaan pilihan ganda dapat dibuat dengan menggunakan blok ini. Klik "-" atau "+" untuk menghapus atau menambahkan pilihan.
14. pilihan

- Dapatkan pilihan pertanyaan terbaru.
15. Indeks pilihan

- Dapatkan indeks pilihan pertanyaan terbaru.
16. terjemahkan "Hello" kepada [Inggris]

- Menerjemahkan yang teks yang Anda masukkan ke dalam bahasa tertentu (Inggris / Cina / Tiongkok Klasik / Perancis / Spanyol / Jepang) dan menampilkannya dalam sebuah kotak dialog.
17. [Inggris] terjemahan dari "Hello"

- Dapatkan teks terjemahan (teks diterjemahkan ke dalam bahasa Inggris / Mandarin / Mandarin Klasik / Prancis / Spanyol / Jepang).
18. set size to (100)%

- Setel ukuran sprite ke persen ( %) yang ditentukan dari ukuran aslinya
19. Ubah ukuran sebanyak (10)

- Ubah ukuran sprite dengan jumlah yang ditentukan.
20. setel [lebar] ke (100)%

- Atur lebar / tinggi sprite ke persen ( %) yang ditentukan dari ukuran aslinya.
21. ubah [lebar] sebanyak (10)

Ubah lebar / tinggi sprite dengan jumlah masukan ( %).
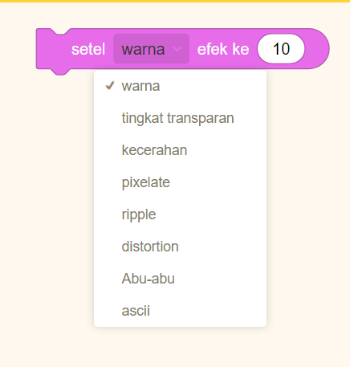
22、将[颜色]特效设置为(10)

Atur efek khusus masukan derajat sprite.
Dengan menggunakan blok ini kita dapat mencapai efek seperti binar, kembang api, dll. Anda tidak harus memahami prinsip efek. Gunakan dalam praktik, dan Anda akan segera dapat memahami penggunaan blok ini.
Tip:

Efek warna : Efek warna menggunakan mode HSL, dengan 360 sebagai perulangan untuk mengubah warna . 0 adalah warna asal dari sprite. Ubah nomor untuk mengubah warna sprite.
Efek transparansi: Nilainya berkisar dari 0 hingga 100. 0 berarti tidak ada perubahan, dan 100 berarti transparansi penuh dari sprite. Nilai yang lebih besar dari 100 sama dengan 100; nilai kurang dari 0 sama dengan 0.
Efek kecerahan: Jika efek kecerahan 0, sprite benar-benar hitam. Jika efek kecerahan meningkat, sprite secara bertahap akan mencerahkan dengan prinsip matriks RGBA hingga sprite menjadi putih seluruhnya.
23. ubah [warna] efek sebanyak (10)

- Ubah derajat efek khusus (warna / transparansi / kecerahan / pikselate / riak / distorsi / abu-abu / ascii) sprite dengan nomor masukan.
- Tip: Sangat mudah untuk mengacaukan " setel [ warna ] efek ke (10)" dengan " ubah [ warna ] efek sebanyak (10)". Berhati-hatilah.
24. bersihkan efek grafis

- Hapus semua efek grafis pada sprite.
25. pergi ke depan

- Atur lapisan sprite ke atas.
26. maju (1) layer

- Pindah sprite untuk masukan lapisan.
27. balik [kiri-kanan]

Balik sprite dalam mode kiri-kanan atau atas-bawah.
T: Ada blok "balik [kiri-kanan]" di Tampilan dan blok "setel gaya rotasi [kiri-kanan]" dalam Gerakan. Apa perbedaan antara [kiri-kanan] mereka?


J :"flip [kiri-kanan]": membalik sprite tanpa mengubah arahnya.
"atur gaya rotasi [kiri-kanan]": balikkan sprite sesuai dengan perubahan arahnya.
- Tampilan (27/27)
- 1. beralih ke style [Codemao]
- 2. switch to style No. (1)
- 3. style berikutnya
- 4. tampil
- 5. sembunyi
- 6. tampil dalam (1) detik
- 7. sembunyi dalam (1) detik
- 8. Buat kotak dialog ("Hi")
- 9. [katakan] ("Hi")
- 10. [say] ("Hi") for (2) secs
- 11. ask ("What's your name?") and wait
- 12. balasan
- 13. tanya ("1+1=?") dan pilih "1" "2"
- 14. pilihan
- 15. Indeks pilihan
- 16. terjemahkan "Hello" kepada [Inggris]
- 17. [Inggris] terjemahan dari "Hello"
- 18. set size to (100)%
- 19. Ubah ukuran sebanyak (10)
- 20. setel [lebar] ke (100)%
- 21. ubah [lebar] sebanyak (10)
- 22、将[颜色]特效设置为(10)
- 23. ubah [warna] efek sebanyak (10)
- 24. bersihkan efek grafis
- 25. pergi ke depan
- 26. maju (1) layer
- 27. balik [kiri-kanan]